
Mungkin anda sudah tidak asing lagi dengan code-code seperti Javascript, jQuery, CSS, dan sejenisnya.
Dulu, kita menyimpan code-code tersebut di Google Code dan Google Drive.
Tapi, kedua website tersebut punya kelemahan.
Pertama, Google Code sudah ditutup sehingga kita tidak bisa menyimpan file disana. Baca artikel penutupannya disini
Google Drive masih berfungsi, tetapi Google Drive memiliki waktu muat yang lama.
Itu sangat tidak baik bagi blog kita.
Nah, Sekarang muncul pertanyaan.
"Lalu, dimana saya harus menyimpan eksternal blog saya ?"
Saya menyarankan anda untuk menyimpan file anda di Github.
Tau kenapa ?
Karena Github memiliki waktu muat yang lebih cepat daripada Google Drive.
Dan yang lebih hebatnya lagi, Github itu gratis dan sangat mudah cara penyimpanannya.
Tapi ada 1 pertanyaan yang muncul di benak blogger pemula.
Gimana sih cara menyimpan file di Github ?
…Inilah panduannya.
Setelah membaca artikel ini, anda akan bisa menyimpan file eksternal anda dalam hitungan 10 menit kurang.
#0 Cari file eksternal di Blog Anda
Masuk ke halaman 'Template' di blogger.Lalu tekan tombol Ctrl + F di keyboard anda dan tulis 'googlecode' di kotak pencariannya lalu tekan tombol Enter.
Jika muncul tulisan seperti ini:
<script src='http://axnael.googlecode.com/svn/trunk/apasaja.js' type='text/javascript'></script>
Berarti masih ada file Googlecode di blog anda.
Copy link tadi lalu buka filenya di tab baru.
Copy lagi code yang muncul di tab baru, paste dulu codenya di Notepad.
Sekarang anda sudah menemukan codenya, ayo kita lanjut ke Langkah 1.
#1 Daftar Akun
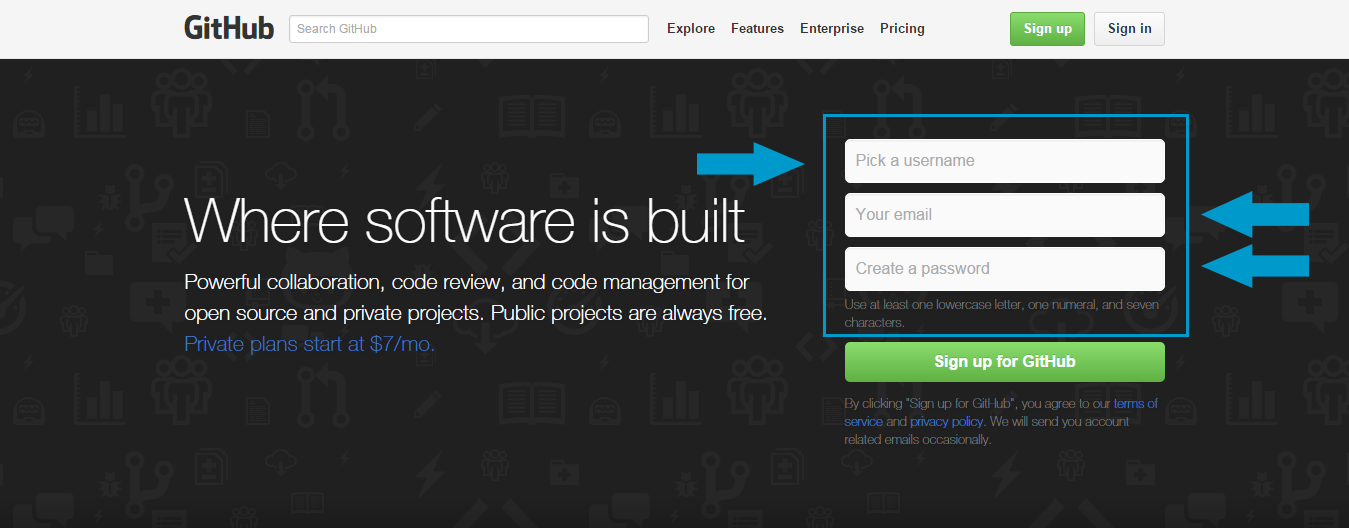
Buka website Github di browser anda.Isi bagian yang saya beri tanda panah, lalu klik tombol "Sign up for GitHub"

#2 Pilih Plan
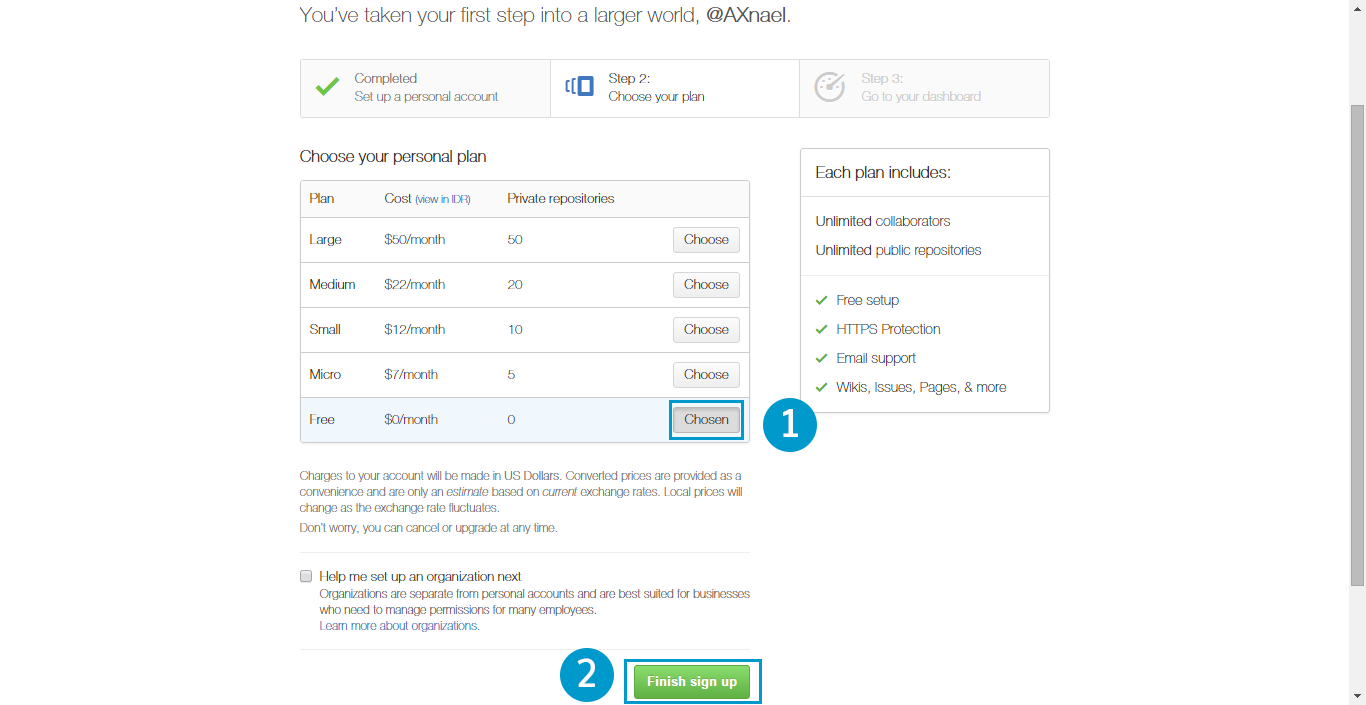
Pilih yang 'Free' Lalu klik Tombol "Finish Sign Up"
#3 Verifikasi Email
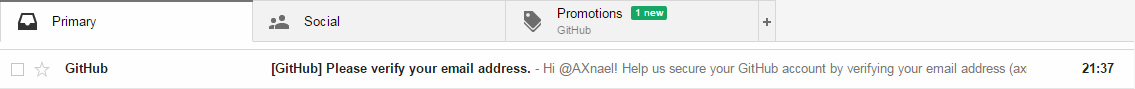
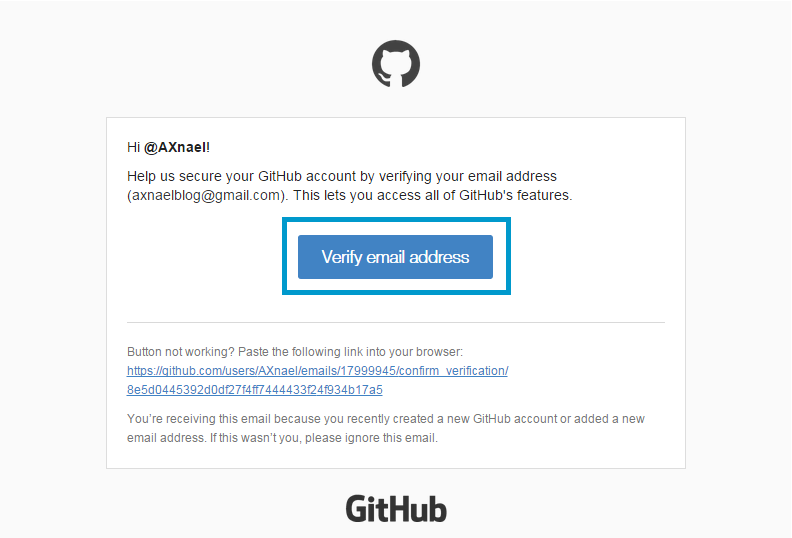
Buka email anda, jika menggunakan Gmail klik link iniCari email dari 'Github', buka emailnya dan klik tombol "Verify Email Address"


#4 Membuat Repository
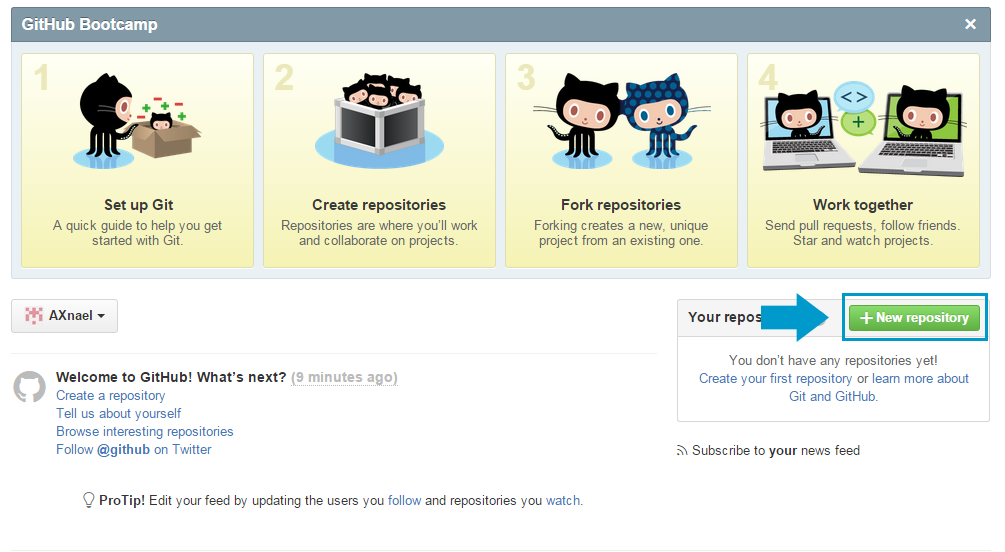
Jika langkah #3 sudah anda lakukan, anda akan di arahkan ke halaman Bootcamp Github.Cari tombol "+ New Repository" berwarna hijau muda di sebelah kanan bawah halaman, lalu klik.

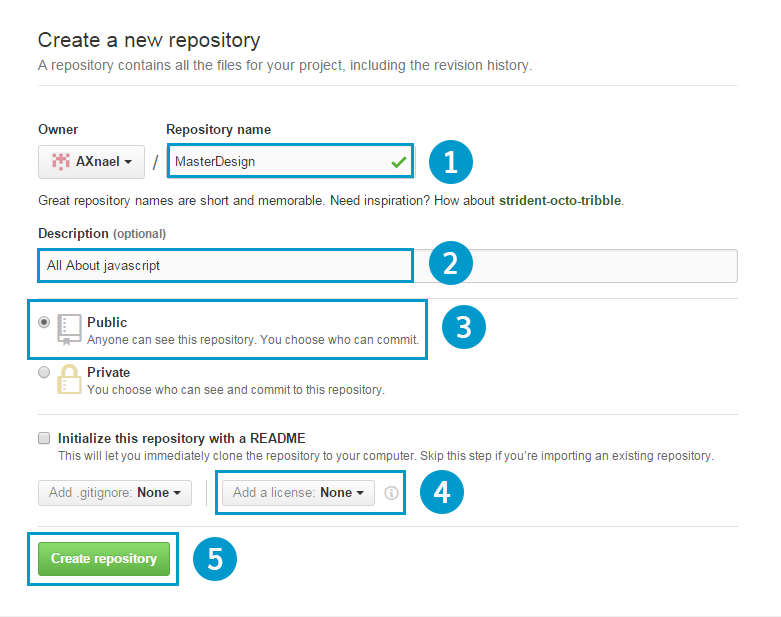
Isi datanya sesuai dengan yang di minta.

Repository Name = Nama Repository / tempat penyimpanan anda.
Description = Deskripsi tentang Repository anda.
Public = File anda bisa di lihat semua orang (Harus di pilih).
Add a license = Pemberian Lisensi untuk repository anda.
Description = Deskripsi tentang Repository anda.
Public = File anda bisa di lihat semua orang (Harus di pilih).
Add a license = Pemberian Lisensi untuk repository anda.
Setelah itu, klik "Create Repository".
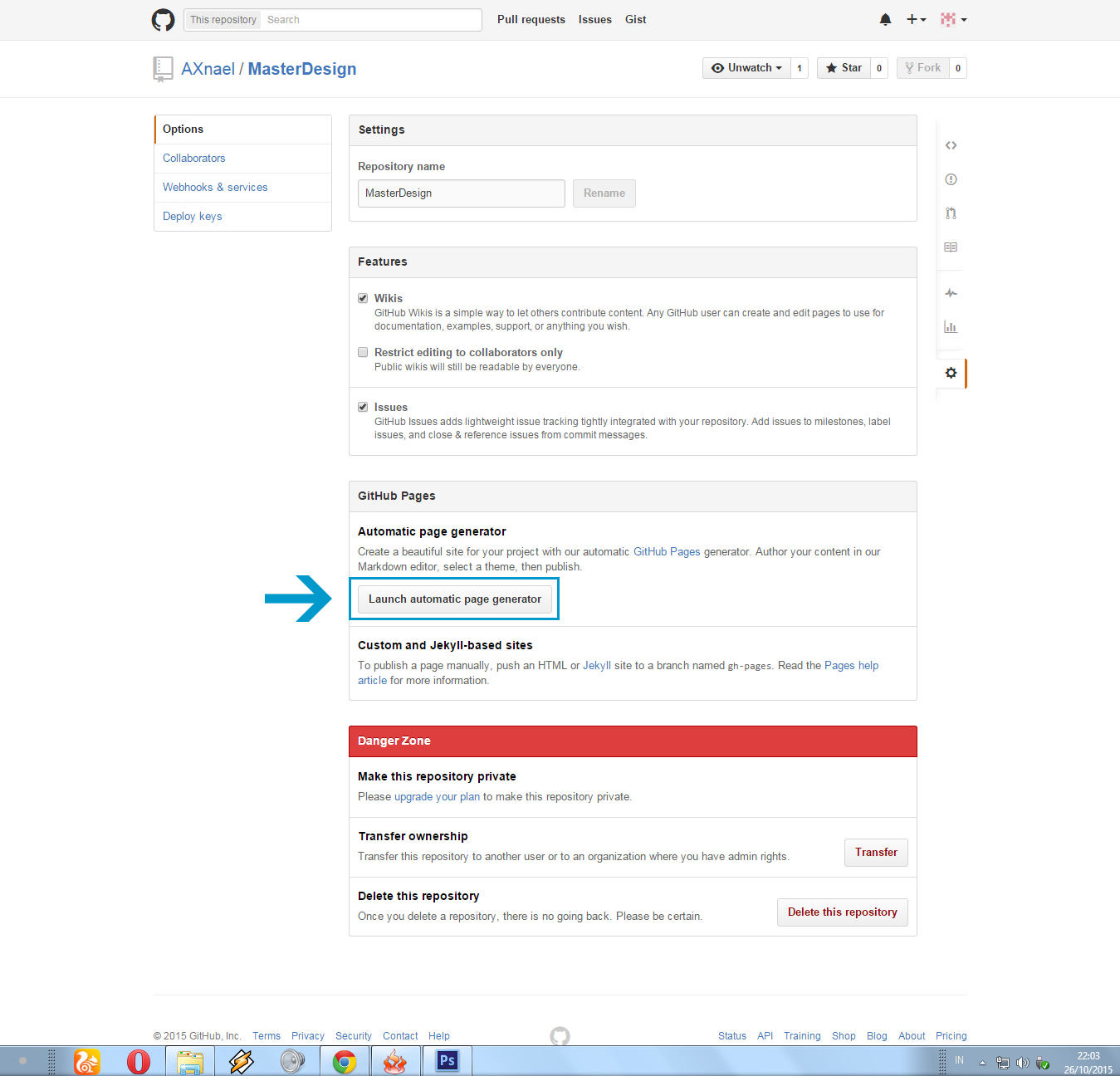
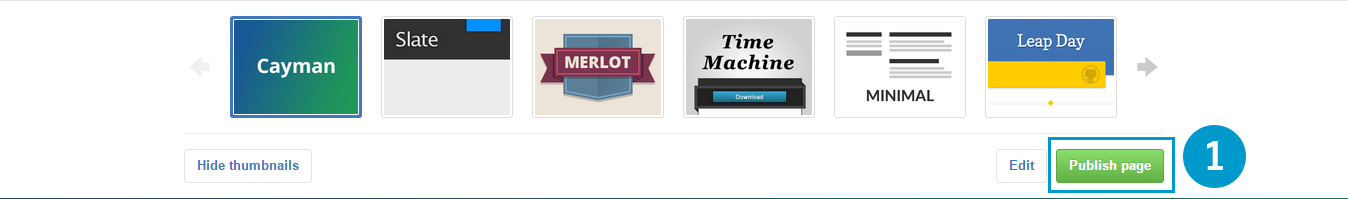
Sekarang, scroll halaman anda dan cari tombol yang bertuliskan Launch automatic page generator.

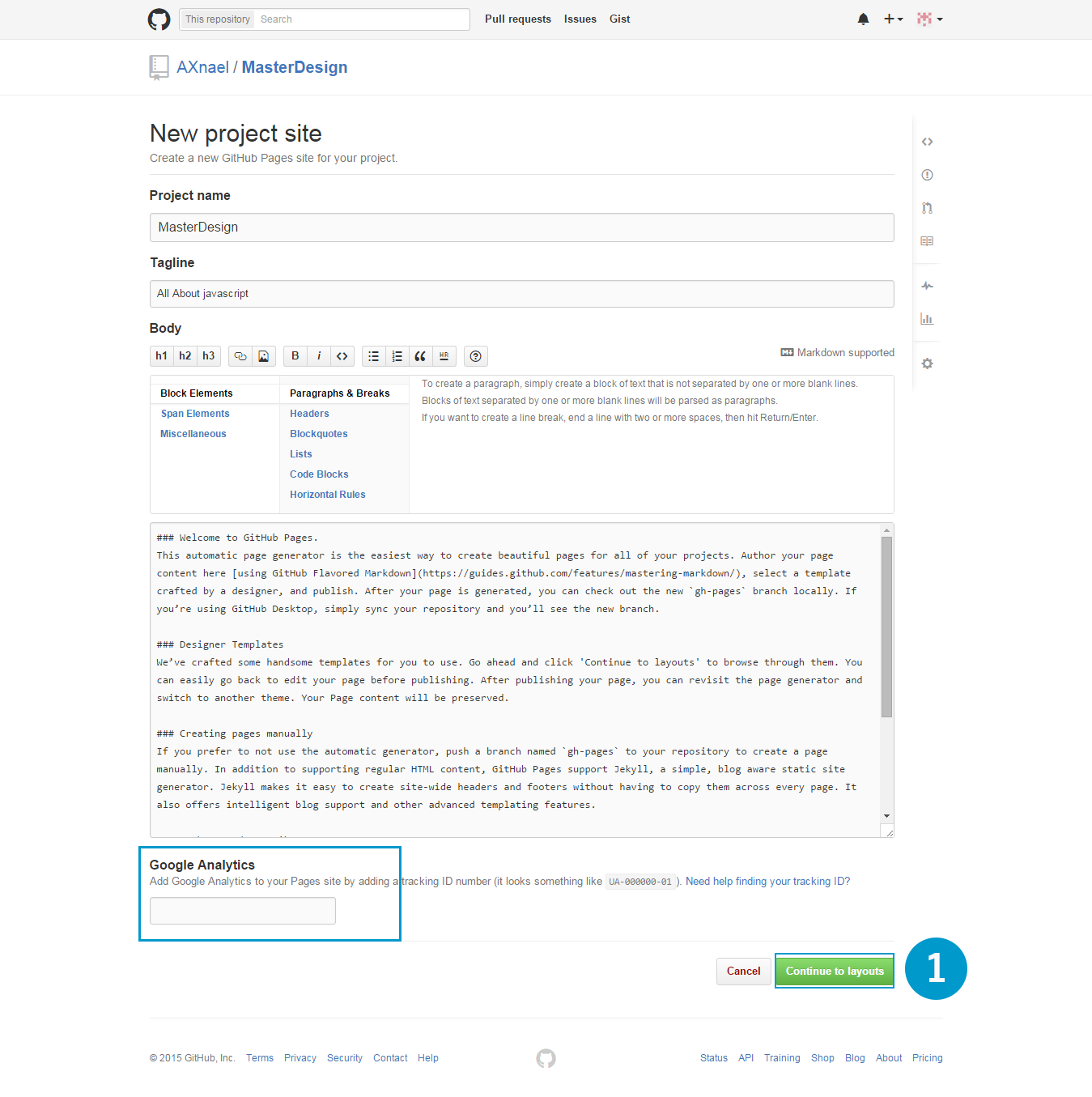
Isi code Google Analitycs blog anda (Jika punya) dan klik tombol "Continue to layouts".

Klik tombol "Publish Page".

#5 Menyimpan File Eksternal
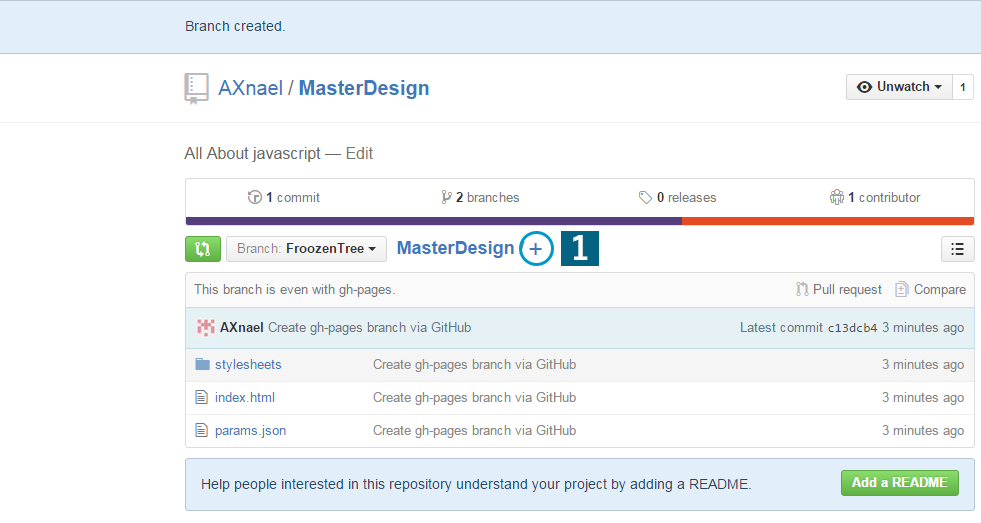
Di langkah #4 tadi kita sudah membuat repository / folder untuk file eksternal kita.Sekarang waktunya kita menyimpan file eksternal kita.
Cari tombol + di halaman folder ini.

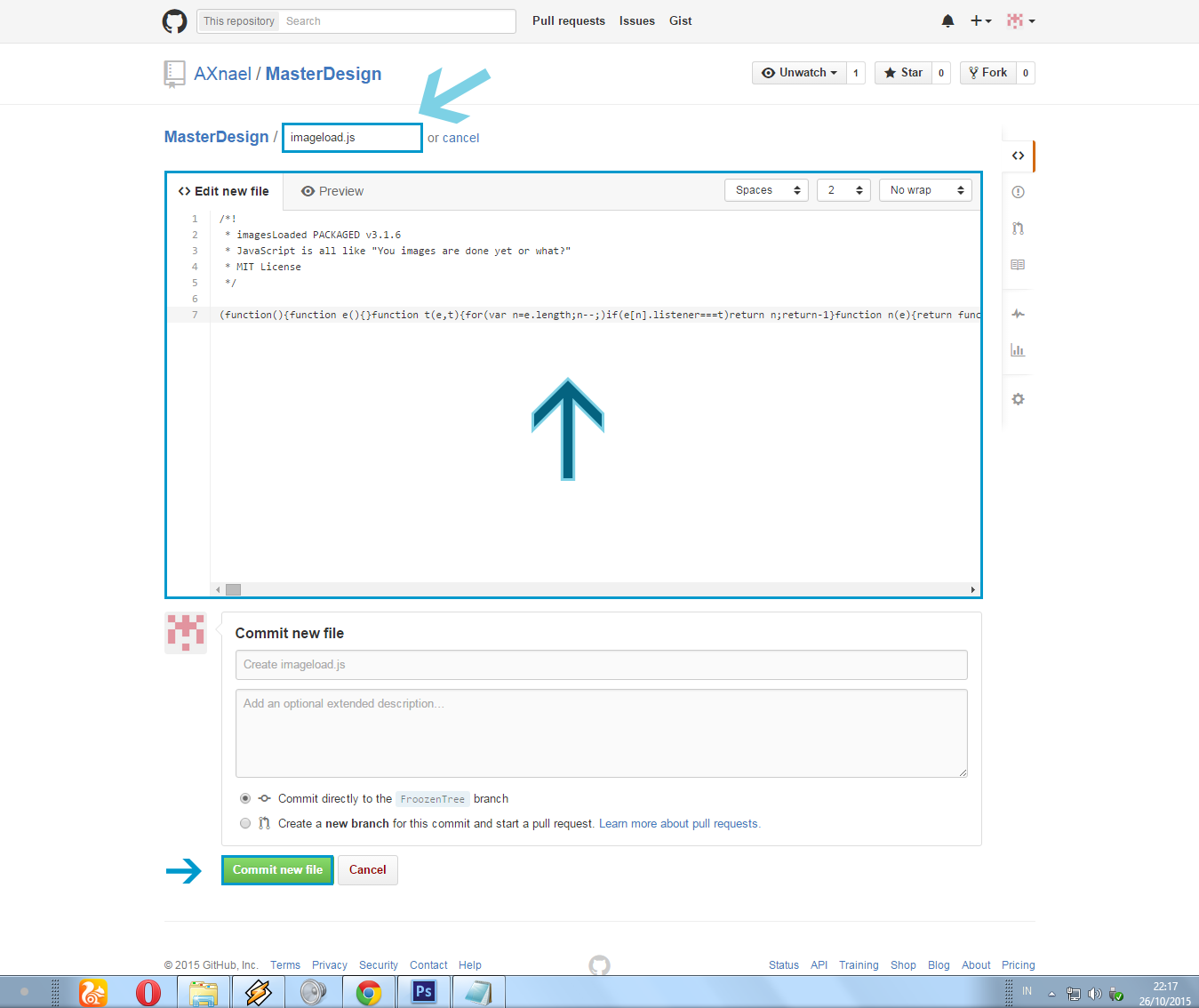
Copy lagi code yang sudah kita simpan di notepad pada langkah #0, lalu paste di kotak "Edit new file".
Diatasnya, isikan nama dari File eksternal anda + ekstensi file anda (Contoh: Pagenav.js, Style.css).
Akhiri dengan mengklik tombol Commit new file.

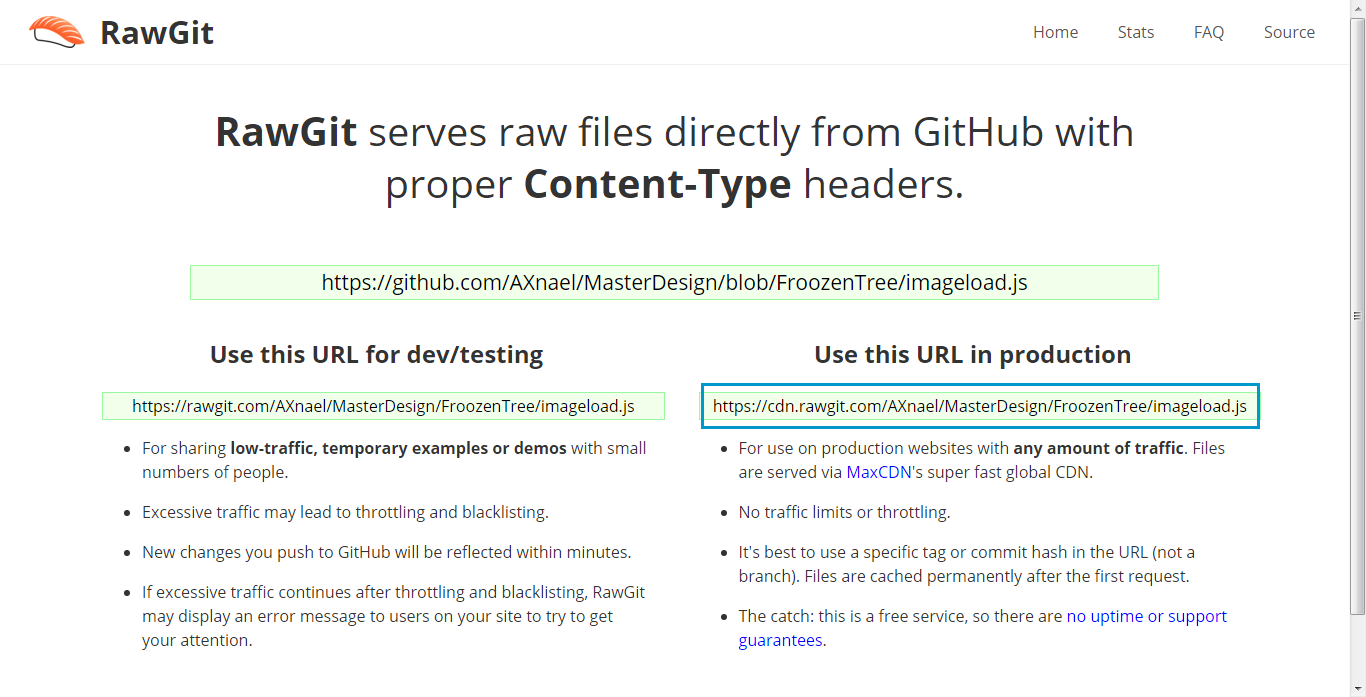
#6 Mentahkan file di Rawgit
File anda sekarang sudah jadi, copy link dari file eksternal anda, lalu buka cdn.rawgit.com di browser anda.Paste link tadi di kotak yang paling atas.
Lalu, copy link yang berada di sebelah kanan.

Code yang sudah di copy, anda paste-kan di halaman template di blogger.
Contoh codenya seperti ini:
<script async='async' src='//cdn.rawgit.com/AXnael/MasterDesign/FroozenTree/imageload.js'/>Selamat, anda sudah menyelesaikan panduan ini.
Jika masih ada pertanyaan, tuliskan di komentar.
